Discuz! X3.* 个人资料设置页面复选框怎样手动换行?
分类 网站技术/村民张先生 发布于 2015-04-10 02:53
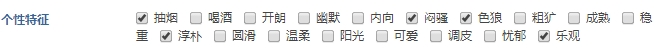
如果您将某个自定义资料栏目设置为“复选框”类型,同时设置了较多选项,在设置页面上超过一行时会自动折行,但样式可能非常丑陋凌乱,如图:

怎样手动指定换行位置呢?
打开 source/function/function_profile.php 文件,查找:
$html .= ''
."<label class=\"lb\"><input type=\"checkbox\" name=\"{$fieldid}[]\" id=\"$fieldid\" class=\"pc\" value=\"$op\" tabindex=\"1\"".(in_array($op, $space[$fieldid]) ? ' checked="checked"' : '')." />"
."$op</label>";
我们给他增加一个判断,整段替换如下:
if(($fieldid=='用户栏目ID-1'&&$op=='选项名称') || ($fieldid=='用户栏目ID-2'&&$op=='选项名称')) {
$html .= ''
."<label class=\"lb\"><input type=\"checkbox\" name=\"{$fieldid}[]\" id=\"$fieldid\" class=\"pc\" value=\"$op\" tabindex=\"1\"".(in_array($op, $space[$fieldid]) ? ' checked="checked"' : '')." />"
."$op</label><br>";
} else {
$html .= ''
."<label class=\"lb\"><input type=\"checkbox\" name=\"{$fieldid}[]\" id=\"$fieldid\" class=\"pc\" value=\"$op\" tabindex=\"1\"".(in_array($op, $space[$fieldid]) ? ' checked="checked"' : '')." />"
."$op</label>";
}
用户栏目ID:例如生日为 birthday ,自定义字段1为 field1 。你可以进入 后台/用户/用户栏目 将光标指向待调整栏目的“编辑”链接上,查看其链接,末尾的fieldid就是我们要的用户栏目ID。
选项名称:就是您自定义的某个选项的名称,该选项后将插入一个换行标签。
完成效果:
![]()
欢迎谈谈你的看法(无须登录) *正文中请勿包含"http://"否则将被拦截